在网上看到了Google的New Tab插件,想想自己的英语那么差,找个可以学单词的New Tab多好,结果大神们英语都很好,并没有找到,只有一个类似的还是日语,怎么办?既然找不到就自己写一个吧。
先确定一下功能
1.关键需要有一个搜索框
2.每天更新一个单词,单词可以点进去查看详情
3.页面背景要找一些高清壁纸
4.背景随机显示
5.原来是定义为一个静态页面的,但是单词这个有点问题,所以加了一个小后台,只用来爬单词
搜索框
1
2
3
4
| <div>
<input type="text" id="inputId" onkeydown="enter_search()"/>
<span><a href="" id="linkUrlId" onclick="search()">搜索</a></span>
</div>
|
搜索框JS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
function enter_search() {
let event = window.event;
if (event.keyCode === 13) {
console.log(event.keyCode);
search();
}
}
function search() {
let msg = document.getElementById('inputId').value;
if (msg) {
document.getElementById('linkUrlId').href = "https://www.baidu.com/s?wd=" + msg;
document.getElementById('linkUrlId').click();
}
}
(function () {
document.getElementById('inputId').focus()
})();
|
每日单词
1
2
3
4
5
6
| <div>
<a href="" id="search_word" onclick="search_word()"><div id="word"></div></a>
<div id="phonetic_symbol_e"></div>
<div id="phonetic_symbol_u"></div>
<div id="chinese"></div>
</div>
|
每日单词JS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
$.ajax({
type: "get",
url: "http://127.0.0.1:5000/",
async: true,
dataType: "json",
success: function (data) {
$("#word").text(data.word);
$("#chinese").text(data.chinese);
$("#phonetic_symbol_e").text(data.phonetic_symbol_e);
$("#phonetic_symbol_u").text(data.phonetic_symbol_u);
}
});
function search_word() {
let word = $("#word").text();
console.log(word);
document.getElementById('search_word').href = "https://cn.bing.com/dict/search?q=" + word + "&mkt=zh-cn";
document.getElementById('search_word').click();
}
|
每日单词后台,使用python爬取了Bing词典首页的每日一词
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| import json
import requests
from lxml import etree
import xml.etree.ElementTree as ET
from flask import Flask
app = Flask(__name__)
CORS(app, supports_credentials=True)
@app.route('/')
def index():
url = 'https://cn.bing.com/dict/?mkt=zh-cn'
response = requests.request("GET", url=url)
response_html = etree.HTML(response.content)
bing_body_list = response_html.xpath(
"//div[@class='client_daily_word_content']/div[@class='client_daily_words_bar']//text()")
word, chinese, phonetic_symbol_e, phonetic_symbol_u = u'hello', u'你好', u"英 [hə'ləʊ]", u"美 [heˈləʊ]"
if len(bing_body_list):
word = bing_body_list.pop(0)
chinese = bing_body_list.pop(-1)
for phonetic_symbol in bing_body_list:
if u"美[" in word:
phonetic_symbol_u = phonetic_symbol
elif u"英[" in word:
phonetic_symbol_e = phonetic_symbol
data = {
"word": word,
"chinese": chinese,
"phonetic_symbol_e": phonetic_symbol_e,
"phonetic_symbol_u": phonetic_symbol_u,
}
return json.dumps(data)
if __name__ == '__main__':
app.run(debug=True)
|
随机背景图片,先去网上找一些高清壁纸
1
2
3
4
5
6
|
let arr = ["./1.jpg", "./2.jpg", "./3.png"];
arr[3] = "./4.jpg";
let randomBgIndex = arr[Math.floor((Math.random() * arr.length))];
document.write('<style>body{background-image:url(' + randomBgIndex + ')}</style>');
|
进行一些美化
搞定!
本程序已经部署了,有兴趣的可以点这里作为参考**
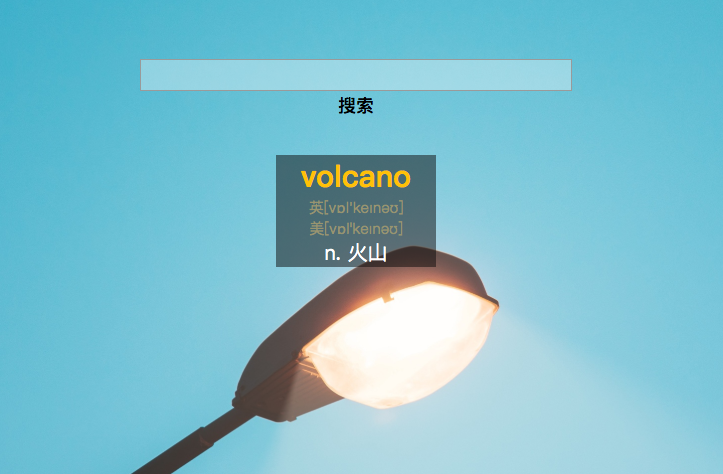
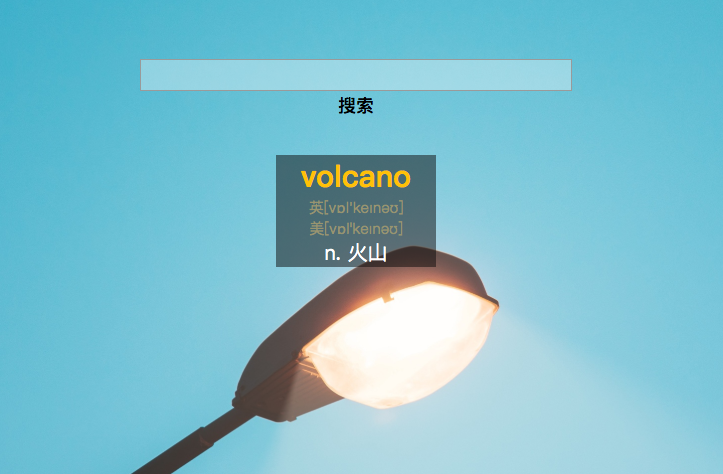
效果图

源码地址
https://github.com/wxy148616/NewTab